Peruse my web portfolio.
Below is a collection of recent website projects that I designed and programmed. My years of experience also include works programmed while under employment, which are not featured here. For more examples of websites I've worked on, please ask.
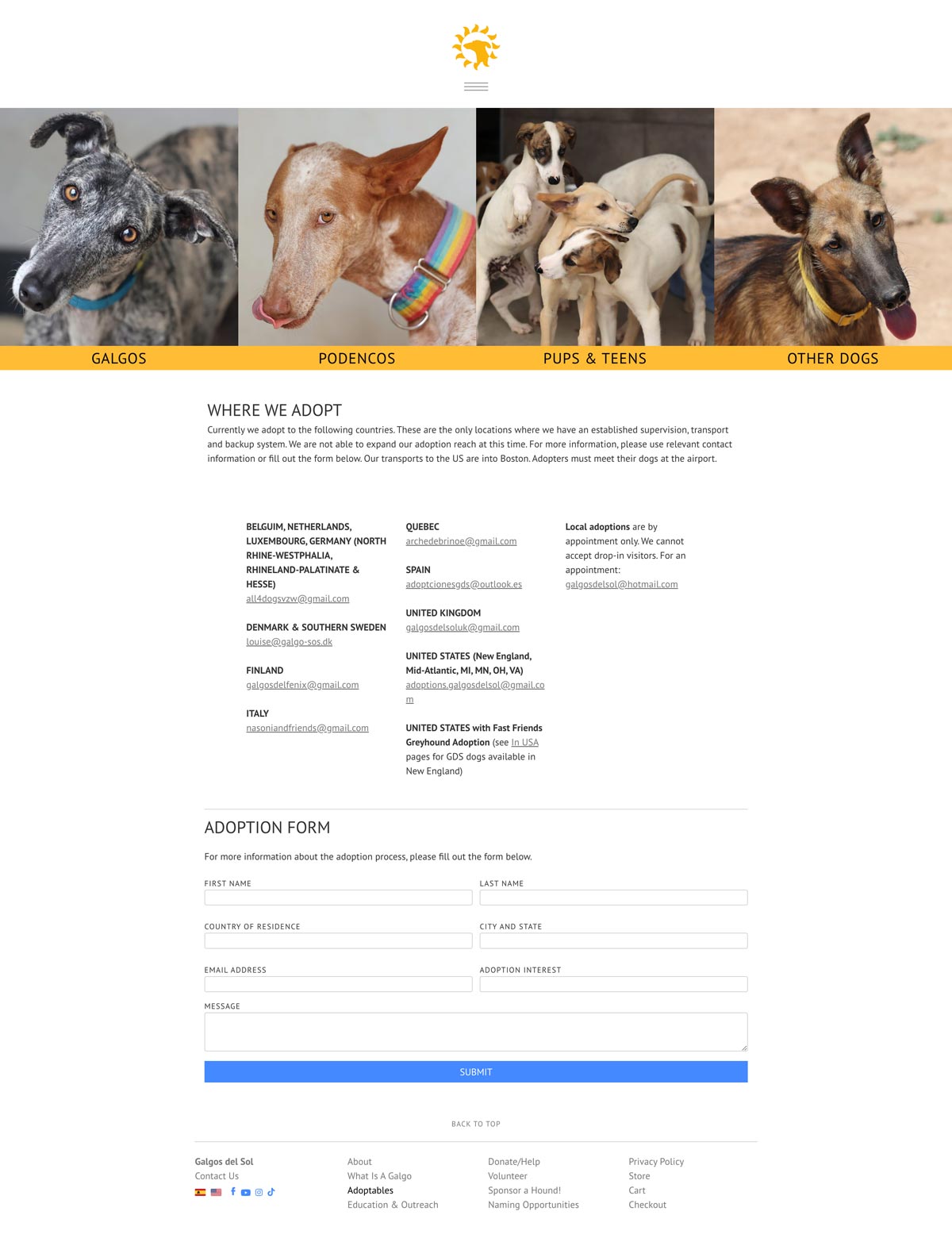
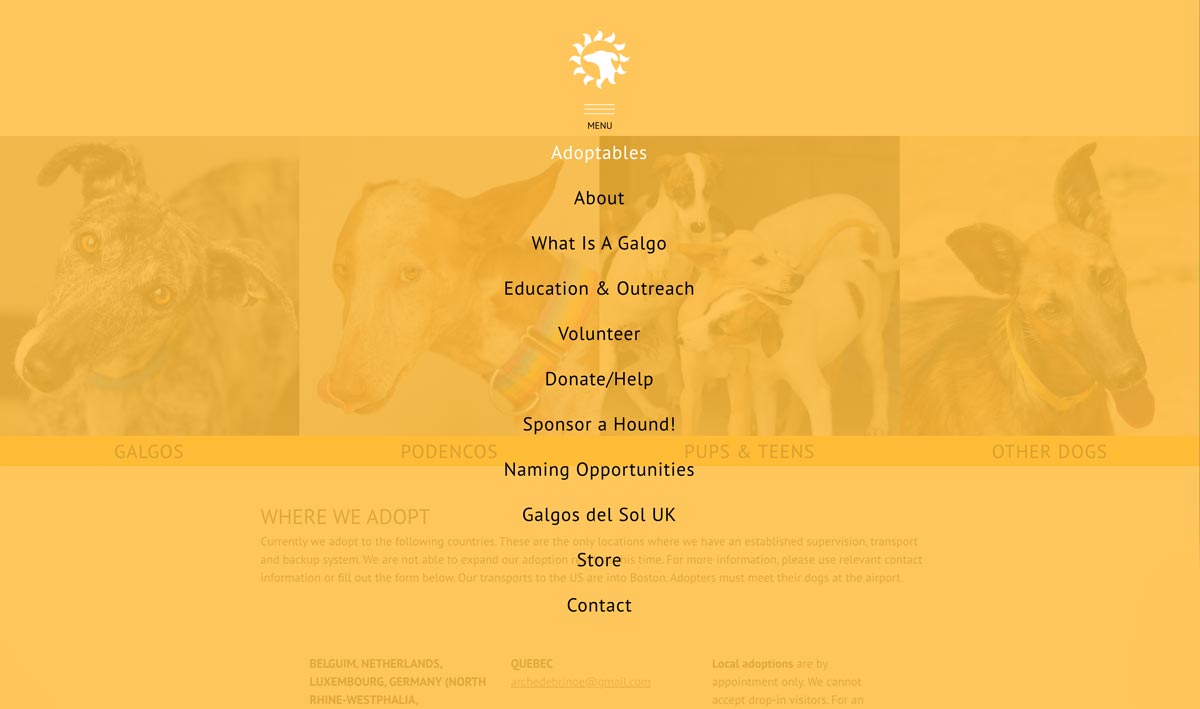
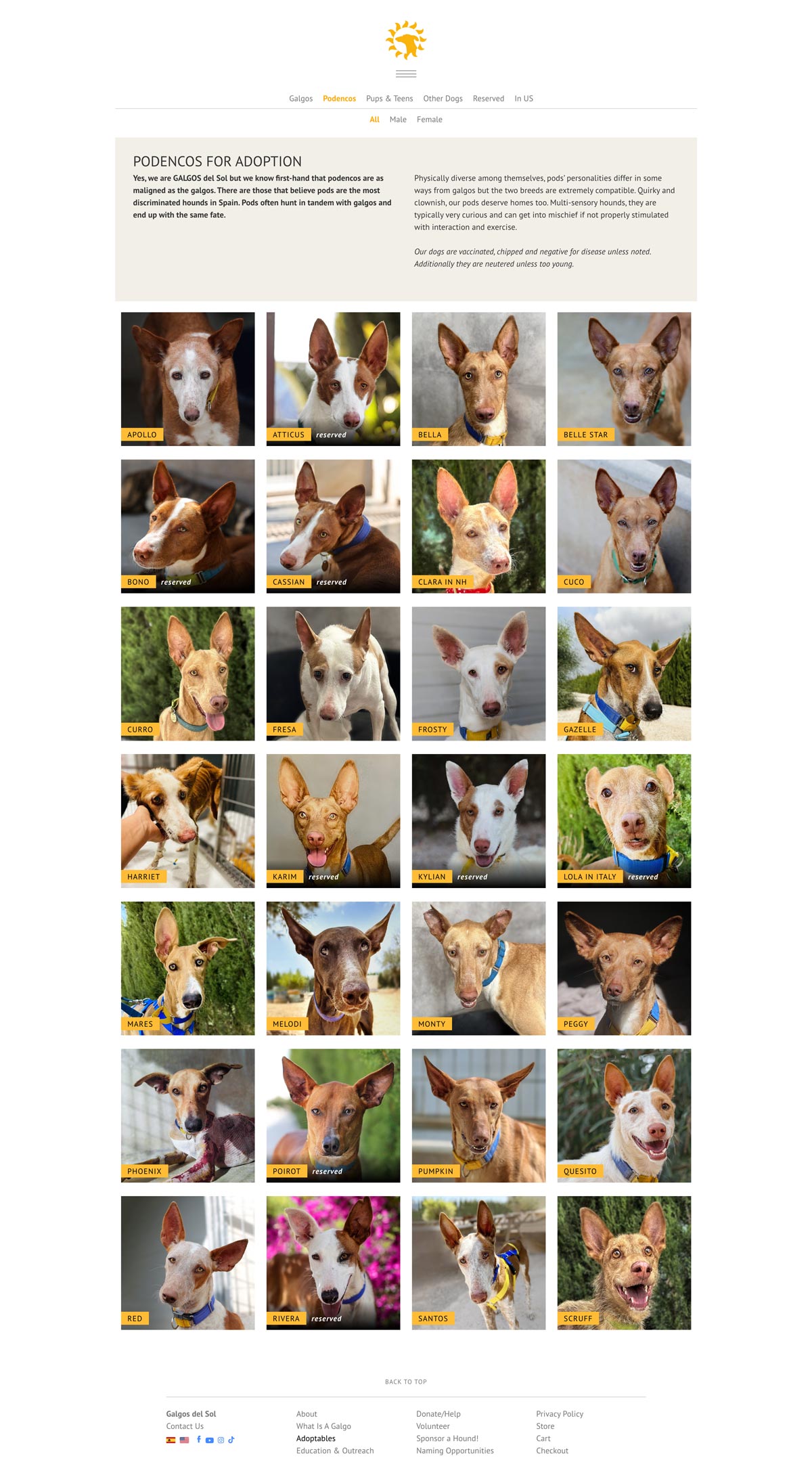
Galgos del Sol
Designed and developed a custom WordPress site based on an existing website and identity. As an international dog rescue, this site required multiple language support using PolyLang. The site is designed to allow for easy perusing and sharing of adoptable dogs, features several application forms, and more.








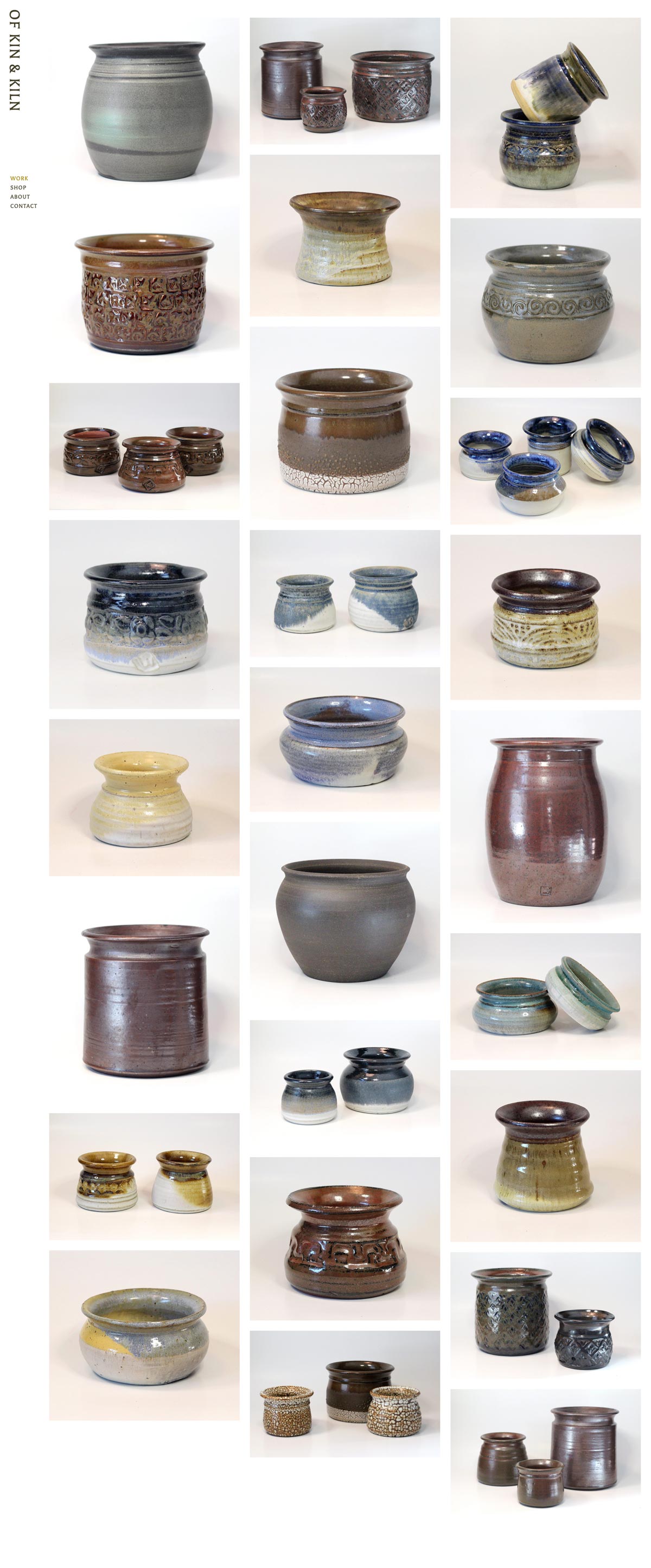
Of Kin & Kiln
Small portfolio website for an artisan potter, featuring a cascading portfolio page with expandable slideshow gallery.




Ridge Park Civic
This site is a self-started pro-bono project. After initially getting involved with my local civic association, I noticed the group’s website was down. I reached out and offered to help fix the problem and create a new site for them. As the new Web Master, I subsequently became a board member! The project had little direction, so I was tasked with making all of the decisions, including design, functionality, programming, and even some content writing. As a site with a wide audience, I kept the mobile-friendly design straightforward for ease of use.






Greyhounds In Motion
Designed and developed this small but effective site for a Florida-based greyhound rescue, Greyhounds in Motion. Using the idea of “in motion”, I opted for slow-motion videos of greyhounds running on the homepage. The site uses various fun scroll effects to keep with the “in motion” theme. With limited content, the design really carries one through the site in easy-to-consume bites of information. The site also features a lengthy, conditional adoption application form.




Bit of Witz
As my own personal website, featuring my illustration work, I of course had free reign on design and functionality. I implemented a single-page scrolling site that has seamless background color transitions and AJAX calls for loading project content on click. As a single-page site, extra attention to permalinks is necessary for good SEO. The URL updates on scroll using Waypoints.js and History.js to dynamically push the new permalink.



